
Dec 08, 2020 • 7 min read
Top 5 Tips for Creating an Engaging Website
Posted in:
In our day and age, everything is online for better or worse. I’d like to think for the better 90% of the time. But I for one have had a few red flags go up when a local business either doesn’t have a website or has a poorly designed one–because their website is a reflection of them. In preparation for a hopefully rockin’ year for everyone, I am sharing some of some of my top tips to take your organization’s website to the next level.
And if you don’t currently have a website, these five tips–and some bonuses–would be a great starting point. (We also are here to help you with your site.)
Tip #1: Know your goal
The least fun of all the tips, but one of the most important. To be blunt, if your site doesn’t have a clear purpose, it is useless. A site that has the main goal of registering players for upcoming tryouts is way different than ordering groceries. A lot of websites try to be everything to everyone which turn into “franken-sites.” Avoid the flames and pitchforks by taking a second to think about what you want people to do on your site.
A site can have multiple goals, just be clear about your intentions. Every decision you make should tie back to your common goal to avoid confusing your visitors.
Tip #2: The way your words look matter
Typography is the core of almost any website design. Think of the websites you visit frequently. Of course they have icons, images, some color, but the bulk of most web pages are constructed of words. Headings, body paragraphs, buttons–you get the idea.
I am a typography nerd and could spend a whole blog post on this topic but if you want your website to look like a legal document or college essay, use Times New Roman. Fun fact: this is the base font for most websites before they are styled.
I suggest you don’t do that and pick something that looks modern, professional, probably a little sporty. Don’t be afraid to look around & take some risks, but keep it readable.
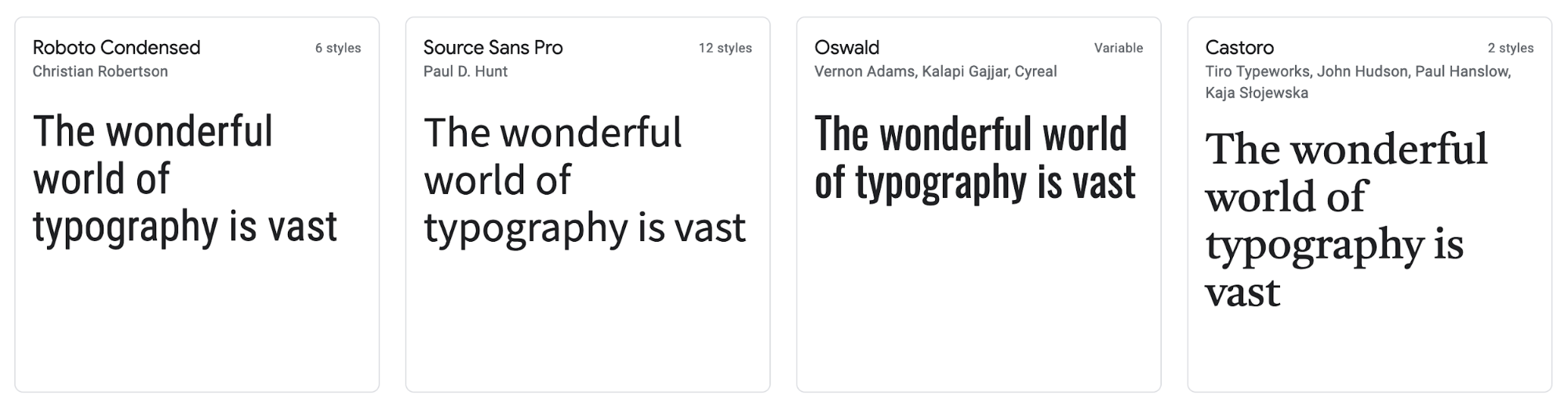
Here are some free suggestions:
Look at these examples using the same words with different typefaces. Each one would skew any site to a different look and feel. By the way–a typeface is the design of the letters as a system. A font is the delivery of that typeface; for example: Source Sans Pro Bold. (Back in the day, a font was literally little blocks of metal that people handset to prepare for printing.)
Tip #3: Don’t be afraid of whitespace or negative space
If something feels too close, it probably is. Two of the hardest things to learn in design are 1) restraint and 2) usage of whitespace. Embrace breathing room between your headings, images, and different page sections. Even adding another 20—30 pixels makes a world of difference between sections.
Here’s a side-by-side comparison:
Whitespace also doesn’t have to be the color white, it really means negative space or something that gives a little visual break. With the images you pick or have created, don’t be afraid to practice some restraint and look for things that have a bit of negative space. There’s a time and a place for images with whitespace. Especially when overlaying text on an image.
Here’s a side-by-side comparison:
Tip #4: Clear call to actions
This ties back to tip #1, your site is serving a purpose. If that purpose is to incite an action from someone, make your buttons, links or any call to action (CTA) abundantly clear.
Another biggie is to limit your call to actions in a single view. For example, if someone lands on your site and you have four different buttons within your visitors’ first five seconds on the page. That is quite confusing because there are four different actions you want them to take rather than one main action and maybe a secondary action.
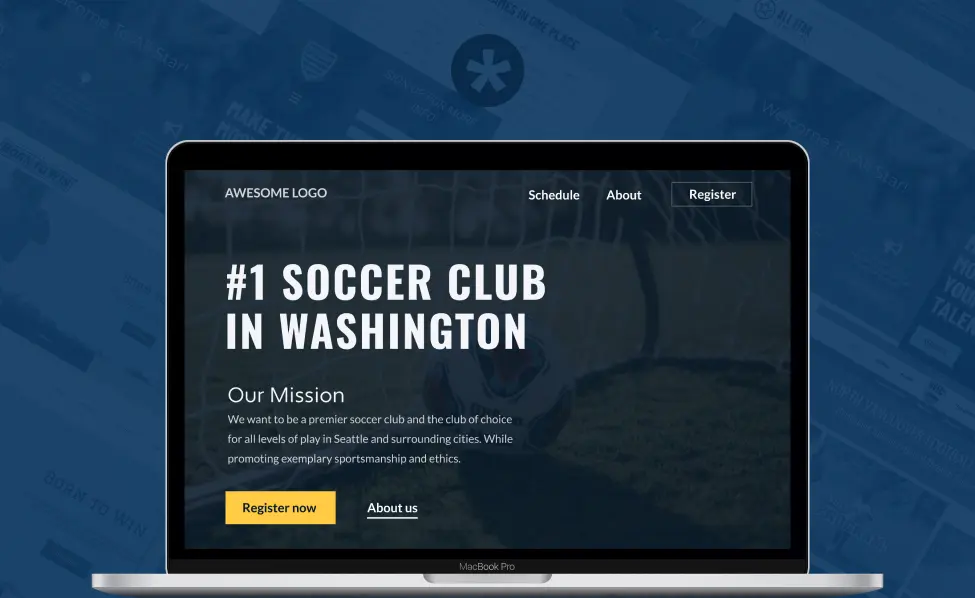
For example:
Tip #5: Use imagery
Picking and making great imagery is really hard but important. Design is about balance so having a good mixture of content and visually arresting images on your site is a good recipe for success. Don’t be afraid to try something new. Be a little edgy. When in doubt, ask for feedback from some people in your organization.
People like to see other people as well. If you can swing it, take pictures of your staff, people practicing (make sure to document and get their permission though), tournaments, etc.
Here are some free/paid resources:
- Noun project icons (free)
- Unsplash images (free)
- Shutterstock images (paid, but affordable)
- iStock images (paid, but affordable)
- Google for “stock imagery” or “free stock imagery”
Some tools you can use to make graphics easily:
Some bonus tips:
Tip #6: Look for inspiration
Don’t be afraid to look for inspiration. Shhh, I’ll tell you a secret: most design projects start by looking around at inspiration. Don’t be afraid to snag something you like, but make sure you change it up and make it work for your site. This isn’t a plug for plagiarism–make it your own.
Here are some cool resources you can look at:
Tip #7: Keep it on brand
This tip is all about consistency. If you don’t have a brand, overtime you can build one by choosing a few elements to continually use.
- Pick colors from your logo if you have one
- Keep it to 3—4 colors
- Pick a typeface and stick to it
- Use the elements you picked on your website across everything (business cards, flyers, etc)
Tip #8: Clear navigation
Don’t go nuts with your navigation bar, keep it to about 7 items. Keep your dropdowns small. Keep the text in your navigation links short–”About” vs. “About our Organization”
Nothing is more frustrating than going to a site with 10—12 navigation items with dropdowns that are 2—3 layers deep. Most major online retailers have this problem, granted they are selling lots of items but again–back to the purpose of your site–you may not need to do that.
If you ever need help with your website, give us a shout!
Kyle Bacon is designer and developer on the TeamSnap marketing team. When he’s not working, he’s probably out in the garage being covered in sawdust. If he had a superpower, it would be not getting the jitters from the amount of coffee he drinks daily.